這篇也將透過5個實例來說明HTML的標籤與應用。
<img>
<a>
<ul><li>
<ol><li>
<table>
<thead>
<tbody>
<tfoot>
<img>和</img>嵌入圖片<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 03</title>
</head>
<body>
<img src="https://ithelp.ithome.com.tw/storage/image/logo.svg" height="150">
</body>
</html>
可以看到使用iT邦幫忙的圖片連結可以成功的顯示出來
<a>和</a>超連結元素,連結到別的網址<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 03</title>
</head>
<body>
<a href="https://ithelp.ithome.com.tw/">iT邦幫忙</a>
<br>
<a href=".\01.html">01.html</a>
</body>
</html>
點選連結可以到iT邦幫忙和同一資料夾下的01.html
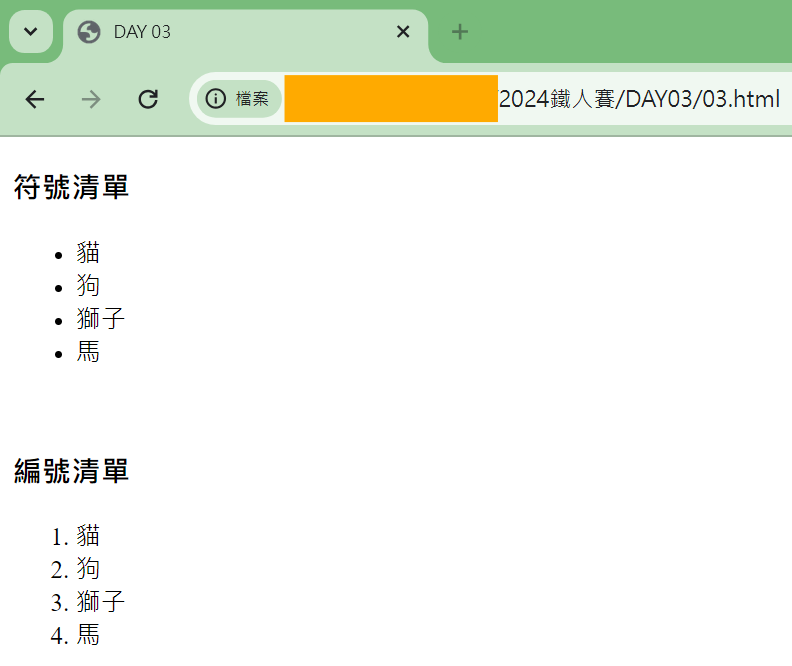
<ul><li>和</ul></li>符號清單<ol><li>和</ol></li>編號清單<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 03</title>
</head>
<body>
<h3>符號清單</h3>
<ul>
<li>貓</li>
<li>狗</li>
<li>獅子</li>
<li>馬</li>
</ul>
<br>
<h3>編號清單</h3>
<ol>
<li>貓</li>
<li>狗</li>
<li>獅子</li>
<li>馬</li>
</ul>
</body>
</html>
符號清單是使用單一符號作為標示,編號清單是使用數字做為標示
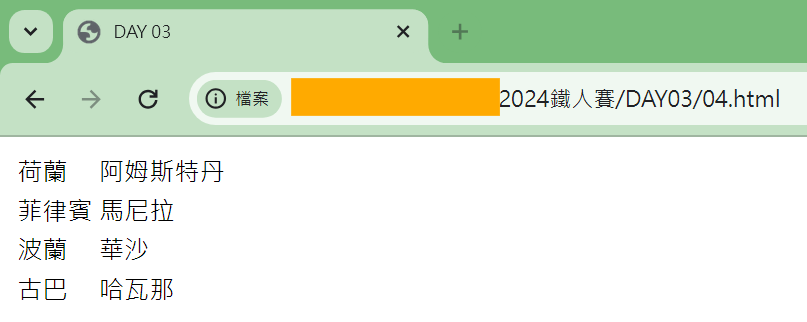
<table>和</table>表格<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 03</title>
</head>
<body>
<table>
<tr>
<td>荷蘭</td>
<td>阿姆斯特丹</td>
</tr>
<tr>
<td>菲律賓</td>
<td>馬尼拉</td>
</tr>
<tr>
<td>波蘭</td>
<td>華沙</td>
</tr>
<tr>
<td>古巴</td>
<td>哈瓦那</td>
</tr>
</table>
</body>
</html>
可以看到表格被建立起來了
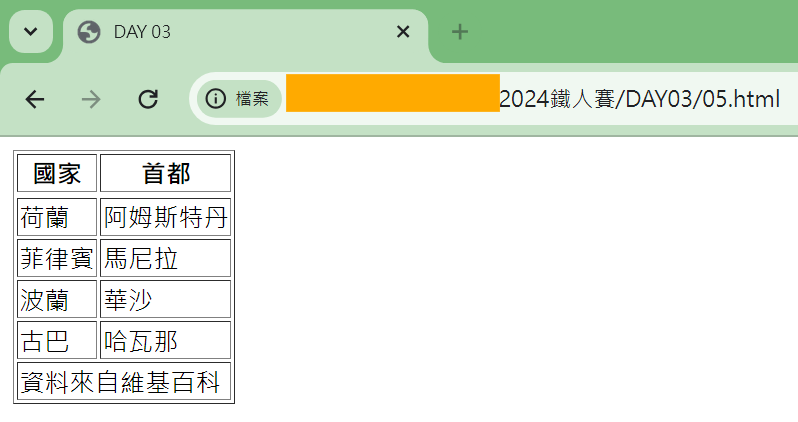
<thead>和</thead>表格中的表頭<tbody>和</tbody>表格中的表體<tfoot>和</tfoor>表格中的表尾<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 03</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>國家</th>
<th>首都</th>
</tr>
</thead>
<tbody>
<tr></tr>
<td>荷蘭</td>
<td>阿姆斯特丹</td>
</tr>
<tr>
<td>菲律賓</td>
<td>馬尼拉</td>
</tr>
<tr>
<td>波蘭</td>
<td>華沙</td>
</tr>
<tr>
<td>古巴</td>
<td>哈瓦那</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">資料來自維基百科</td>
</tr>
</tfoot>
</table>
</body>
</html>
可以看到表格被建立起來了,並且分類成標頭,標體,標尾